
Projet personnel d’annuaire spécialisé
Cherchant à me renseigner sur les activités avec des chiens de traineaux, je me suis rendu compte que l’accès à ces informations était difficile. Les prestataires ont leurs propres sites, mais les visiter un par un est long. Les offices de tourisme référencent les activités mais elles sont souvent noyées dans la masse de toutes les activités « nature ». L’idée d’un site spécialisé dans les activités autour des chiens de traineaux était donc née.
La liberté d’un side project
L’avantage d’un side project c’est la liberté totale que l’on a quant aux choix techniques ou esthétiques. Concernant la technique, l’idée de départ était d’explorer la piste framework php pour le backend et expérimenter avec un framework javascript pour le front-end. Après étude des différentes fonctionnalités que je souhaitais intégrer, il s’est avéré que le temps de développement serait beaucoup trop important pour une seule personne ou un projet de cette envergure.
J’avais besoin, en autre, de gérer différents types de contenus dont les prestataires, eux-mêmes triés en fonction de leurs régions ou des activités qu’ils proposent. Je souhaitais intégrer un moteur de recherche multicritères, un système de notation, géolocaliser chaque prestataire pour les afficher sur une carte interactive ou pouvoir indiquer en kilomètres la distance des prestataires proches.
WordPress mon ami
J’ai donc cherché du côté CMS + plugins et me suis rendu compte qu’il était possible d’utiliser une base WordPress et ses nombreuses extensions. ( Le plus compliqué étant de les tester une à une jusqu’à trouver celles qui conviennent et ensuite les modifier pour coller au projet ).
Le choix de Worpdress a résolu de facto le problème de multiplicité du contenu puisqu’il propose de base une gestion multi-catégories qui peut être largement étendu à l’aide de custom post types. Il m’a permis également d’ajouter rapidement et plus facilement le pack de plugins que j’utilise dans la plupart de mes projets pour effectuer diverses optimisations.
Composants et prototypes
Le design du site a été fait dans Illustrator en ayant une approche par composant. Composants (convertis en symboles) qui pouvaient être facilement déplacés pour prototyper les pages une à une. L’avantage de cette approche c’est de pouvoir facilement revenir sur tout ou partie du design en modifiant le symbole principal. Le logo a été crée dans cette même phase.
Les mockups terminés, je suis passé à la création d’un thème personnalisé pour WordPress avec mes compagnons habituels en matière de CSS : Bourbon.io et Neat.
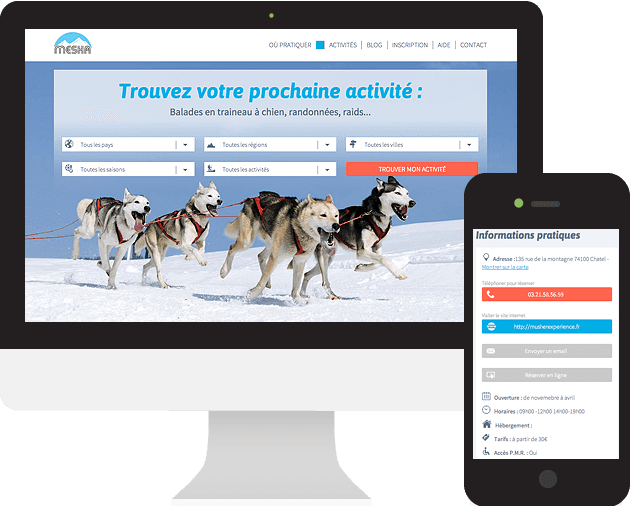
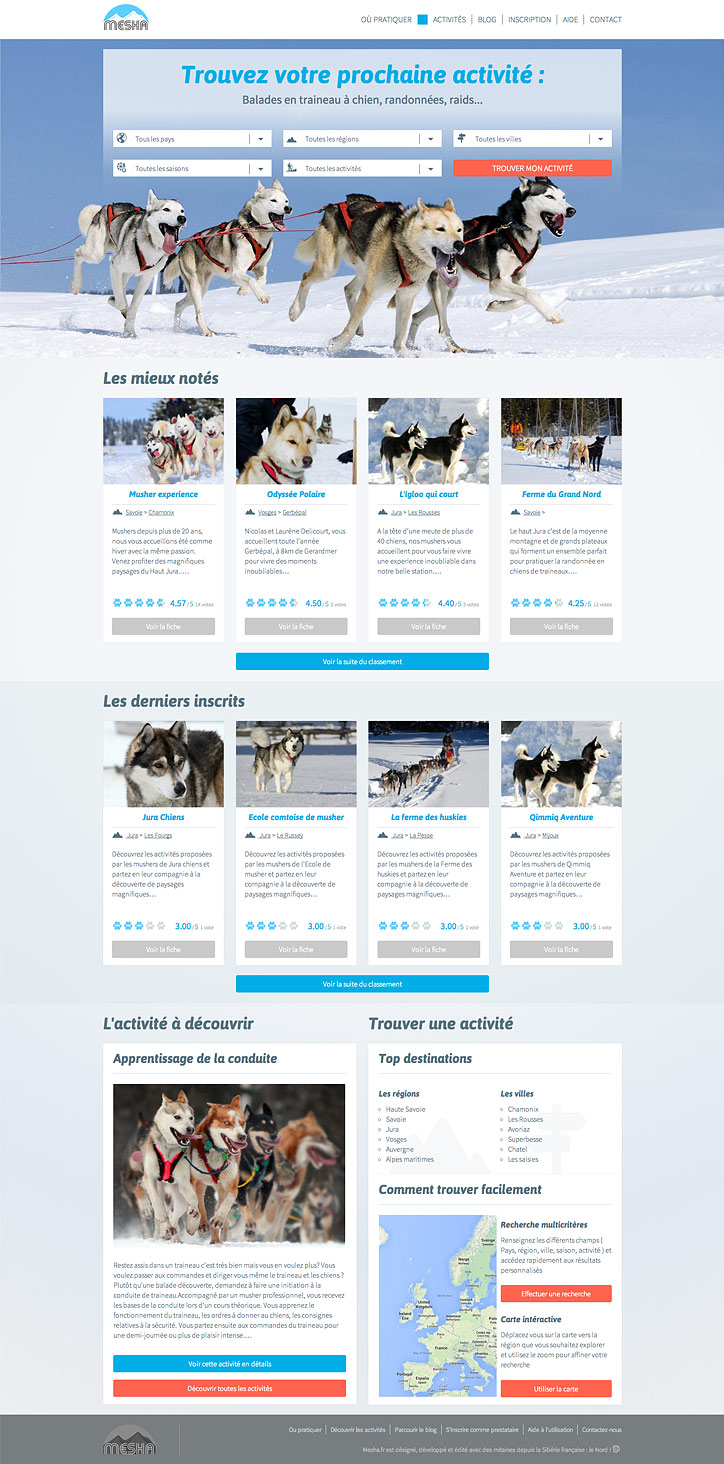
Page d’accueil

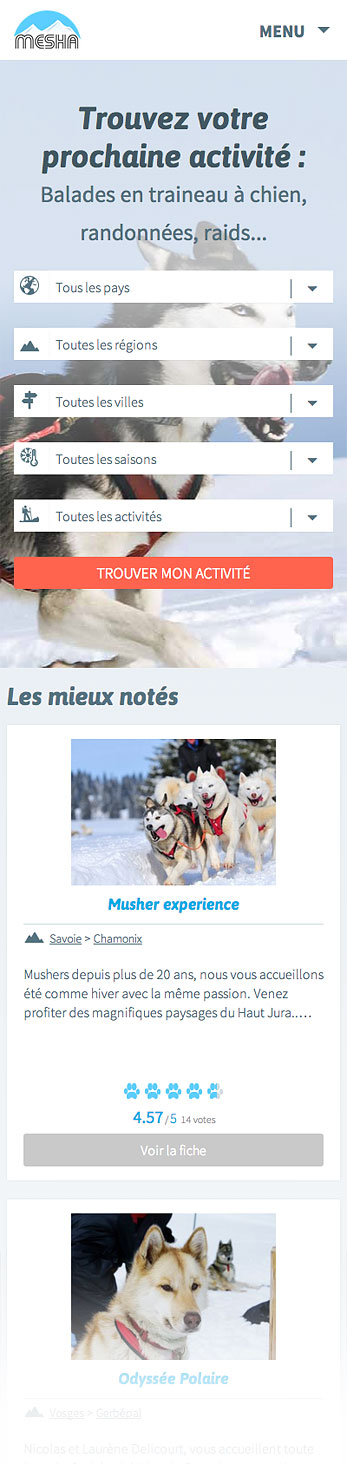
Page d’accueil sur mobile

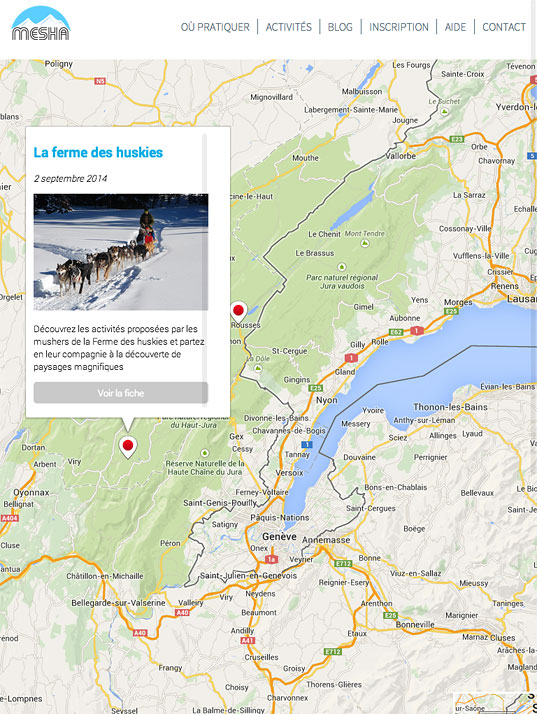
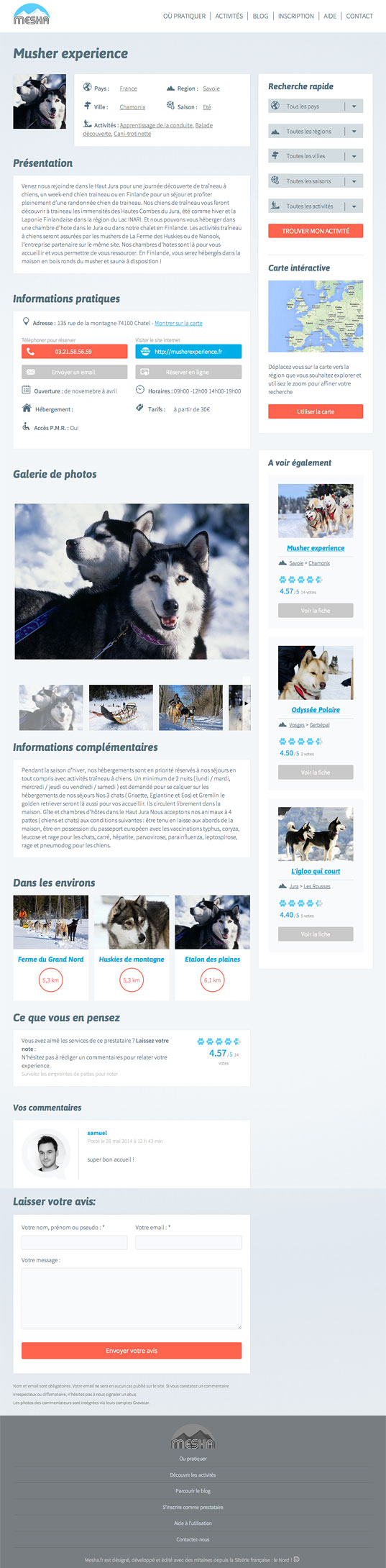
Page prestataire sur tablette

Carte interactive sur tablette